ブログを見やすくする:ソースコードを見やすくカスタマイズ ~JavaScriptの利用~
前回は、はてな記法とMarkdown記法を使ってソースコードの表示をカスタマイズしてみましたが、今回はJavaScriptを使ってカスタマイズしてみたいと思います。といっても、自分でJavaScriptを書くわけではなく、シンタックス・ハイライト用に配信されている既存のサービスを利用します。
何個か有名そうなのを実際に試してみたので、お付き合い下さい。
highlight.js
「設定」→「詳細設定」→「headに要素を追加」に以下を追記します。(はてなブログ以外ではHTML文書の<head>~</head>の部分に該当します)
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/far.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
このブログは当たり前のことをドヤ顔で書くブログなので、ひとつひとつ解説してみます。まず、1行目でデザインの元になる外部CSSファイルをロードし、2行目で外部JavaScriptファイルをロードします。3行目でロードしたJavaScriptの関数を実行しています。
<script>タグは、<head>~</head>および<body>~</body>のどちらでも記述できますが、<link>タグは<head>~</head>にしか記述できません。
バージョン(9.12.0など)とCSSファイル(far.min.cssなど)は適宜変更します。
<link>タグ:
外部リソースを指定する。(rel〔リレイション〕属性:現在の文書からみた外部リソースの位置づけを表す。href〔ハイパーリファレンス〕属性:外部リソースのURLを指定する)
<script>タグ:
JavaScriptなどのスクリプトを組み込む。(src〔ソース〕属性:指定したURLにある外部jsファイルをロードする)
.minの意味:
highlight.min.jsやfar.min.cssなどファイル名に.minがついているものは、一般的にminifiedファイルと呼ばれ、コード内のコメントや改行・インデントを削除しファイル容量を小さくしたバージョンになります。(highlight.js→コメントや改行・インデントがそのままの開発者向けファイル、highlight.min.js→コメントや改行・インデントを削除し容量を小さくした配布用ファイル)
さて、ここまで準備したら実際にシンタックス・ハイライトさせて見てみましょー。<pre><code>~</code></pre>に記述されたコードが、ロードしたJavaScriptとCSSによってハイライト処理されます。(プログラミング言語の種類は自動判別されます)
用意されたデザインがたくさんあるので、いくつか代表で見てみます。
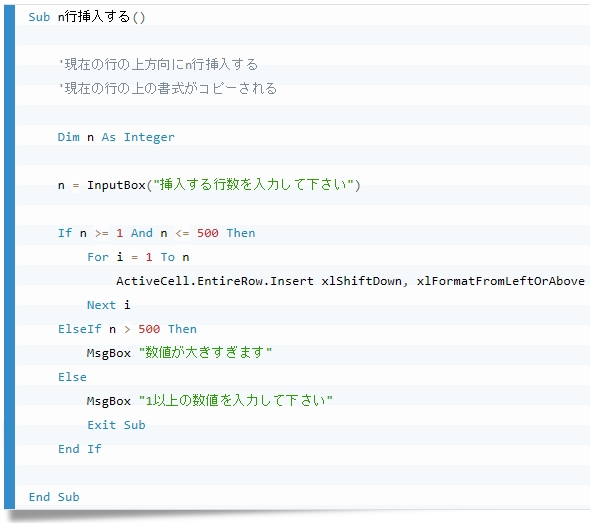
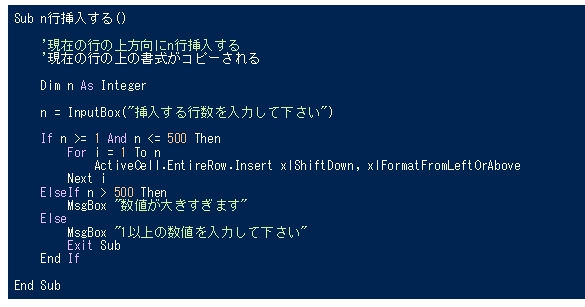
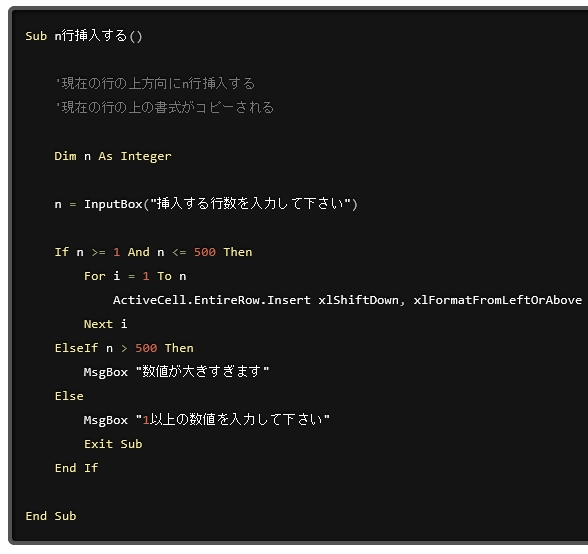
far.min.css

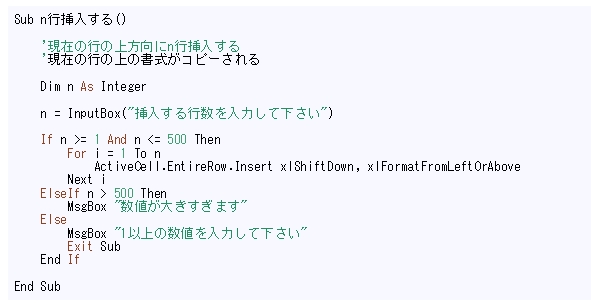
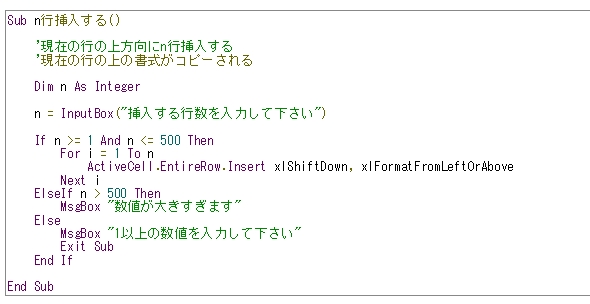
docco.min.css

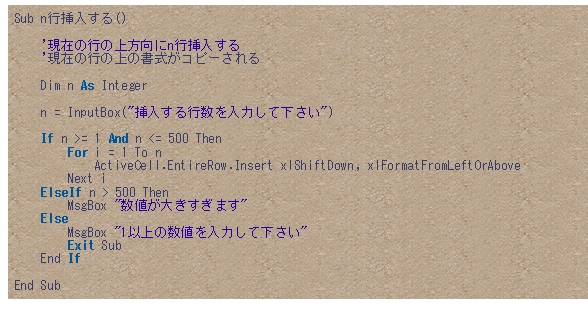
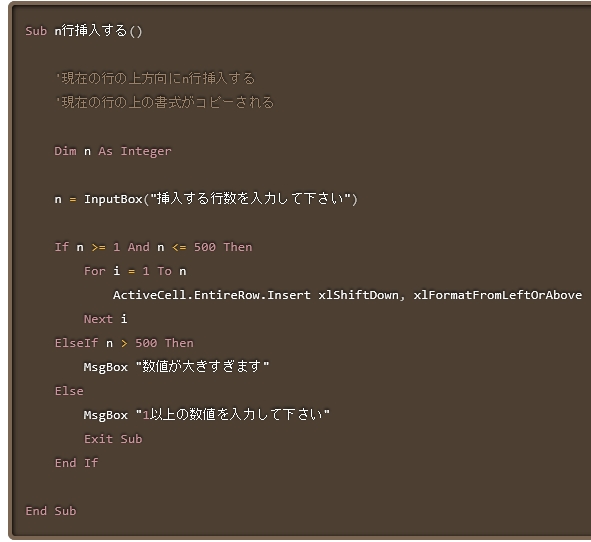
brown-paper.min.css

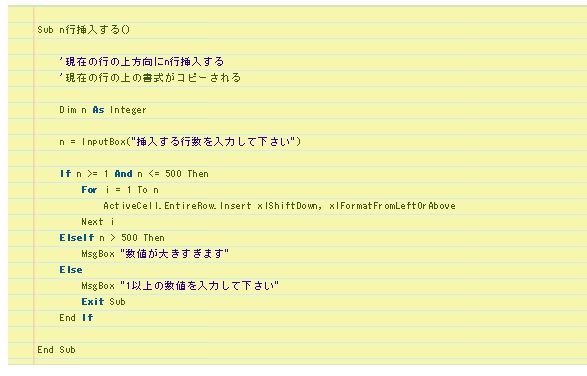
school-book.min.css

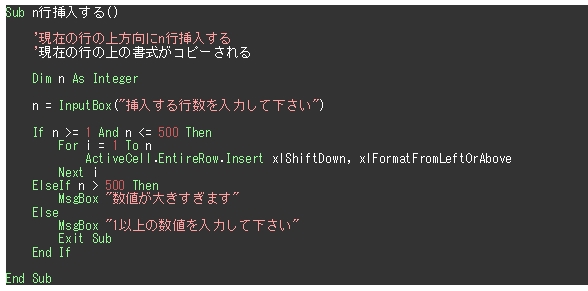
tomorrow-night-blue.min.css

これ以外のデザインは公式にデモがあるので、こちらを参照して下さい。
google-code-prettify
「設定」→「詳細設定」→「headに要素を追加」に以下を追記します。
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script>
このようにオートローダーを読み込むだけでOKです。(オートローダーとは:src属性で読み込んだJavaScriptが、関連するCSSなどのファイルの読み込み、関数の実行までを一括で行います)
さて、オートローダーの設定ができたら、<pre class="prettyprint">~</pre>にコードを記述します。(class属性にprettyprintを指定したものが、シンタックス・ハイライトの対象になります。 言語を指定する場合は、"prettyprint lang-言語名"とします)
<code>タグは不要です。
読み込むCSSを変更する場合は、下記のようにURLの末尾にリクエストパラメータを付記します。(リクエストパラメータとは:URLの末尾に「?」マークを付け、続けて「名前=値」の形式で記述します。クライアントからサーバにパラメータを渡すのに使われます)
*/run_prettify.js?skin=desert(デザイン「desert」を読み込む場合)
default(パラメータ無し)

desert

doxy

sunburst

個人的には「doxy」が、昔のアーケードゲームのスコアランク画面のようで好みです。
prism.js
必要なjsファイルとcssファイルをダウンロードして使います。公式ページの右上「DOWNLOAD」から入り、ダウンロードするファイルにチェックを入れます。
「Core」・・・必須
「Themes」・・・CSSの種類です。お好みのものにチェックします。
「Languages」・・・使用するプログラミング言語にチェックします。
「Plugins」・・・お好みでチェックを入れる
最後に、一番下の「DOWNLOAD JS」と「DOWNLOAD CSS」をそれぞれ押して、prism.jsとprism.cssをダウンロードします。
ダウンロードしただけでは、ローカルでしか使えないので、オンライン上からアクセスできる場所に保存します(例えば、契約しているプロバイダーの無料HPスペースなど、権限がなくてもアクセスできる場所ならどこでも)
んで、「設定」→「詳細設定」→「headに要素を追加」に以下のように書きます。(*/の箇所は保存した場所のURLにします)
<link rel="stylesheet" href="*/prism.css">
<script src="*/prism.js"></script>
やっていることは、CDN(コンテンツ・デリバリー・ネットワーク:コンテンツ配信網)を利用しているか、自前で保存したファイルを利用しているかの違いだけです。
<pre><code class="language-言語名">~</code></pre>に記述されたコードが、シンタックス・ハイライトされます。
CSSを変更する際は、公式ページから「Themes」のチェックを入れ替えて再度、prism.cssをダウンロードし、保存してあるprism.cssと入れ替える必要があるようです。
Default

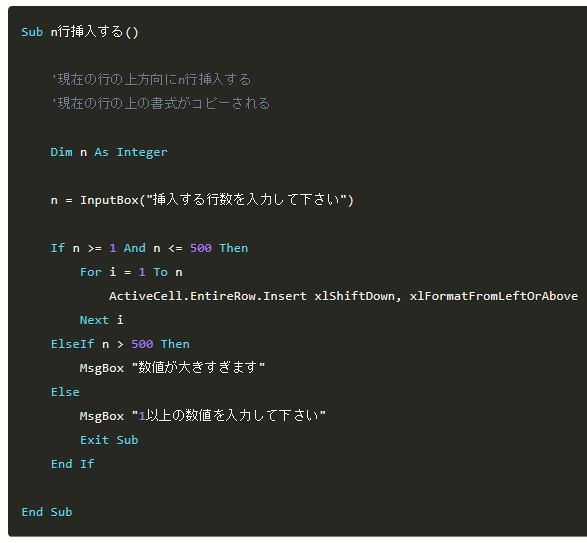
Dark

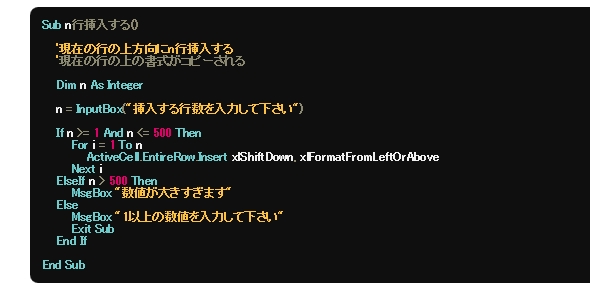
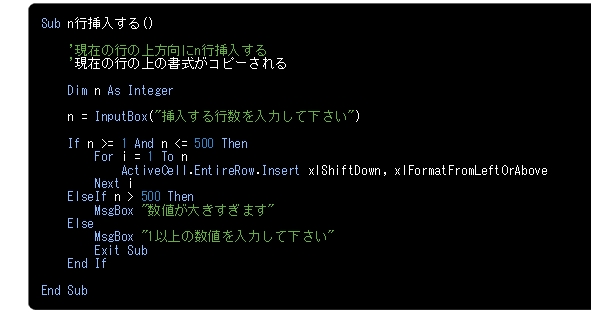
Coy

Okaidia

Solarized Light

Twilight

最後に
ここまでやってきてアレですが、VBはうまく言語判別されないようです・・・。唯一、prism.jsがまともかなぁと思ったのですが、よくみると少しヘンです・・・。
追記:
さっそく、thomさんにprism.js不具合修正について教えていただきました。
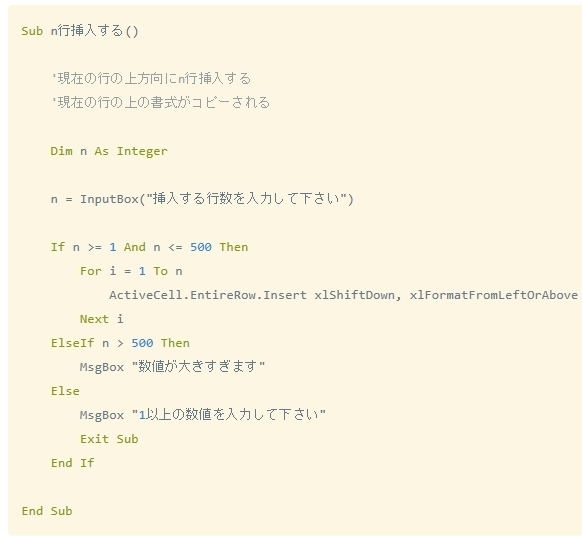
Coyを例に修正後のスクリーンショットを掲載します。さあ、間違い探しです。どこが変わったでしょうか?